It should interest you to know that HTML5 tags are one of the main features of HTML5 that set it apart from its predecessors. To enlighten you further, I will share with you the top 5 HTML5 tags you should have known by now.
These HTML5 tags provide the webpage with actual meaning and facilitate the ability of both search engines and people to distinguish between various website sections. It also has an impact on a web page’s SEO to some level. Thus, in order to gain, you should be aware of the HTML5 tags that can improve your website. Let’s begin!

Source: Berkeley Boot Camps
What is an HTML5 Tag?
First of all, let me walk you through what an HTML5 tag is. HTML5 tags work as part of a code that accomplishes a singular purpose. Its function is simply to help browsers understand the content contained in each of the tags used.
HTML5 tags improve accessibility, offer your webpage a deeper meaning, and simplify your life. I should also inform you that each label has different attributes that determine how each one works. They all begin with the symbol “<” and end with the opposite symbol, “>”.
The name corresponding to the label must be included between these symbols so that the browser can assimilate it properly. It is also important to know that HTML5 tags are made up of opening and closing tags. However, there are tags that do not have the closing version like those used to upload images. Closing tags use the “/” symbol before the tag name.
Top 5 HTML5 Tags You Should Know

Source: iStock
Below is a selection of my top 5 useful HTML5 tags here for you to use.
1. The <abbr> Tag
When you wish to display an acronym you’ve used in your blog in its entirety, use this tag. For instance, let’s say you want to talk about AI features in an article you’re writing about a smart home device. Now, some readers may not be familiar with artificial intelligence (AI). When this abbr tag is used in conjunction with the ‘title’ property, users will get a tooltip with the text that was typed in the abbreviation’s title tag.
The definition of “AI” can be shown when the user hovers over the acronym. If you were to implement this kind of feature on your site in the future, just consider the amount of hassle you would avoid. Rather than tinkering with CSS, all you have to do is insert this tag.
How the <abbr> tag works
Taking into account that you have access to the HTML view and are writing a blog. The shortened word must be wrapped with and have a title attribute that contains its definition or its full form. When the user hovers over the abbreviation, the tooltip displaying the material included in the ‘title’ attribute will display.<p style=”font-family: sans-serif;”> Can <abbr title=”Artificial Intelligence”>AI</abbr> be taught how to reciprocate human emotions? </p>
Read More!!!
- Voice Search Optimization (VSO)
- How to boost your campaigns on Amazon Ads
- WebP: What it is and how to convert images
- HTML5 tags: What are they
- The Importance of Responsive Web Design
2. The <details> Tag
With this tag, you may make an interactive container box that holds all of the content and can shrink or expand in response to user clicks. It opens to reveal the information inside and shuts when it gets smaller. Every time I have an idea for “FAQs,” I use this. This allows you to have accordion native support without needing any JavaScript. Recently, I utilized it to work on one of my websites.
How the <details> tag works
To begin, we declare the <details> tag, which encloses the <summary> tag and any other regular material you want the user to see at the appropriate time. It could be a paragraph, an image, a table, or a form.
<details> <summary>Table of Contents</summary> <ul> <li> <a href=”#web-dev”>Web Development</a> </li> <ul> <li><a href=”#web-dev-html”>HTML</a></li> <li><a href=”#web-dev-css”>CSS</a></li> </ul> </ul> </details>
As I previously indicated, the <summary> element designates a header for the material and is used in conjunction with the <details> tag. Suppose you’re using this tag to create a FAQ section and you want the container to open when the page loads for something like “The most asked question.” All it takes to accomplish that is to simply assign the accordion in question the attribute “open” in this way:
<details open> <summary>How do I get my product registered?</summary> <p>You can get your product…</p> </details>
3. The <optgroup> Tag
With the help of this tag, you may organize the drop-down list’s options in the forms you create. Use the <select> tag to create something akin to a drop-down list that users may choose from. However, customers frequently feel that scrolling through the entire list to find the right selections can become highly time-consuming and boring.
Your users will appreciate that you’ve grouped the options so they don’t have to go through each one individually. Alternatively, users can just browse to the desired category. This results in an improved user experience.
How the <optgroup> tag works
Before you set out the options, declare the <optgroup> tag and enclose all choices that are similar in it before arranging all the options, as shown in the example below. It can be applied to as many groups as necessary.
label for=”cars”>Cars</label> <select name=”Cars” id=”cars”> <optgroup label=”SUV”> <option value=””>Porsche Cayenne</option> <option value=””>Lincoln Nautilus</option> <option value=””>Mercedes-Benz GLB 2022</option> <option value=””>BMW X3 2022</option> <option value=””>Genesis GV80 2022</option> <option value=””>Mercedes-Benz GLS 2022</option> </optgroup> <optgroup label=”Sports Car”> <option value=””>Ford Mustang</option> <option value=””>Toyota GR Supra</option> <option value=””>McLaren 7205</option> <option value=””>Porsche 911</option> <option value=””>Audi R8 V10</option> <option value=””>Chevrolet Corvette Z06</option> </optgroup> </select>
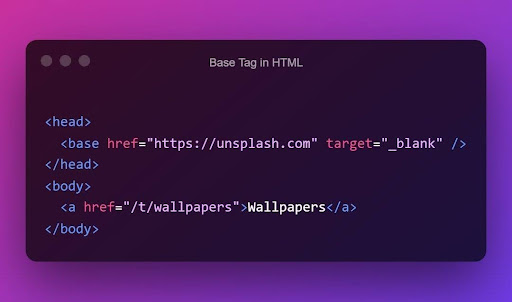
4. The <base> Tag

Source: X.com
You can modify the base URL for each relative URL in that HTML file by using this tag. Include this in the <head> tag. It gives you the ability to change the base URL in addition to the convenience of relative URLs.
How the <base> tag works
All relative URLs in the page will now utilize the new URL as their basis if the user just declares this element inside the head tag.
<head> <base href=”https://bhaveshrawat.pages.dev/assets/”> </head> <body> <figure style=”max-width: 480px;”> <img style=”width: 100%;” src=”netflix-planform.webp”> <figcaption>Netflix Planform made with Grid. </figcaption> </figure> <figure style=”max-width: 480px;”> <img style=”width: 100%;” src=”hamburger-menu.gif”> <figcaption><input> tag menu bar</figcaption> </figure> </body>
The catch with the <base> tag
However, there is a catch when utilizing this tag. <a href=”#home”> and other in-page anchor tags don’t work well with it. In terms of navigation, these kinds of links are rather helpful. This tag may not be optimal unless you’re using JavaScript to compensate for the in-page anchor tags.
Read More!!!
- How to do keyword analysis
- How a company profile on Google can help your business
- How to make my company appear on Google
- SEO for Divi
5. The <map> Tag
This tag will enable you to map numerous links to an image and hook them to the picture if you’ve ever wished to do that. With this tag, you can map certain sections of an image—which can be any irregular form, such as a polygon, circle, or rectangle—to distinct links.
How the <map> tag works
Firstly, I specify an <img> tag via the ‘usemap’ attribute that contains the same value as the <map> tag’s name attribute. It has to be the same because that will be responsible for linking the map coordinates to the image. The <map> tag will be declared after that with the ‘name’ attribute that carries the same value as the ‘usemap’ attribute.
The <map> tag also holds the <area> tags with ‘shape’, ‘coords’, ‘alt’, and ‘href’ attributes. The shape attribute states the shape of the map area, while coords defines the coordinates of the map area for mapping purposes. Whereas alt is for the alternate text, and href holds the links for the respective areas.
<img src=”frame.png” width=”430″ height=”194″ usemap=”#map” /> <map name=”map”> <area shape=”circle” coords=”51,51,31″ alt=”Twitter” href=”https://twitter.com/” /> <area shape=”circle” coords=”161,52, 33″ alt=”Github” href=”https://github.com/” /> <area shape=”circle” coords=”271,51,31″ alt=”LinkedIn” href=”https://linkedin.com/” /> <area shape=”circle” coords=”379,51,31″ alt=”Medium” href=”https://medium.com/” /> <area shape=”circle” coords=”187, 143, 31″ alt=”Contra” href=”https://contra.com/” /> <area shape=”circle” coords=”215, 143, 31″ alt=”Instagram” href=”https://www.instagram.com/” /> <area shape=”circle” coords=”323,143,31″ alt=”Codepen” href=”https://codepen.io” /> </map>
Just to clarify, this is an attribute rather than a tag that will assist you in creating a unique context menu for your application. I am referring to the ‘oncontextmenu’ property. When a user right-clicks on the browser, a menu bar known as the context menu displays, displaying several options such as ‘Inspect’ and ‘View page source,’ among others.
If you are developing a web application, you may wish to provide your user with a personalized context menu that offers a plethora of unique features and options, similar to what Spotify offers.
How the oncontextmenu attribute works
This attribute’s default value is true. By doing this, you can open the context menu that shows up on a right-click. Nevertheless, the context menu will not show up if a false value is entered. It appears that your users won’t require the native context menu, thus you’re disabling it. Furthermore, it won’t impede the operation of your online application.
You do not want the native context menu to overlap or interfere with your custom menu, do you? Therefore, this exercise may be able to spare you from this awful experience.
<body oncontextmenu=”return false”></body>
Note: Every HTML element can use this attribute. This implies that you can also choose not to allow a user to have context menu capabilities on a specific section only. Simply apply the property to the parent element as shown here.
<body> <section oncontextmenu=”return false”></section> </body>
In Summary
I really wanted to share these HTML5 tag ideas with everyone! I hope you found this post to be informative and worthwhile. You can find out more information about any of these tags on MDN if they catch your attention. I hope your day goes well!
I’d like to suggest an E-Book I produced when I was first learning Git if you’re interested in learning it. You may download it for free from Gumroad in both PDF and E-PUB format. Enjoy your e-book, I hope.

